For the past few weeks, I have been trying out the "recipes" from the Inkscape 0.48 Illustrator's Cookbook. It guides you through using basic features of this open source drawing program as well as more complex applications for vector graphics. I've learned about many features that inspire creativity and ways to achieve more complex designs by combining what you learn regarding layers, editing colors, using the shape tools, manipulating text and cloning, to name a few. A number of illustrations are included to help you see what effects can be achieved for each graphic.
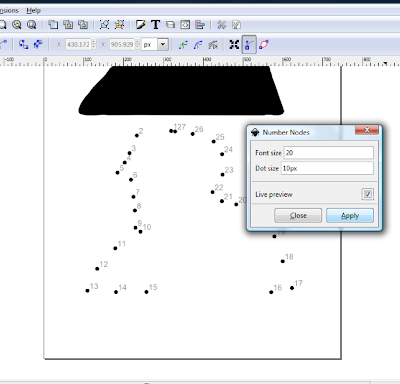
After stepping through the basics, they explain how each feature works and how you can expand your use of it. One of my favorite menus is the SVG Filters. There are many preset designs that allow you to create many fun, professional and unique design effects as well as customizing them for your projects.

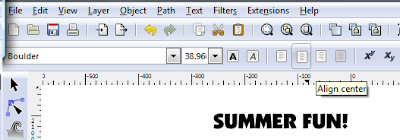
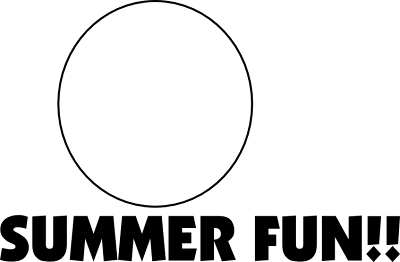
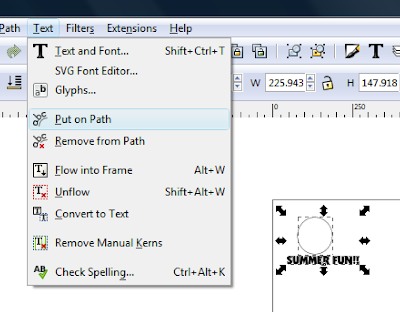
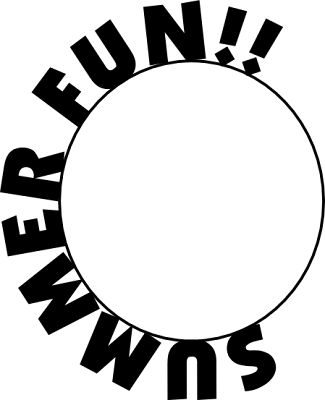
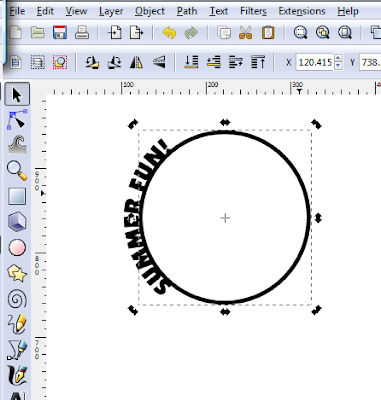
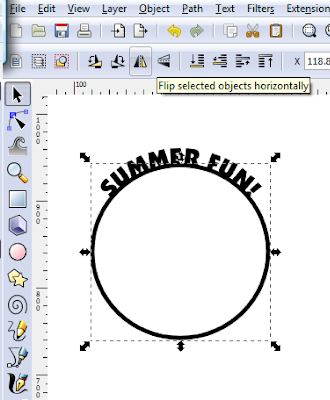
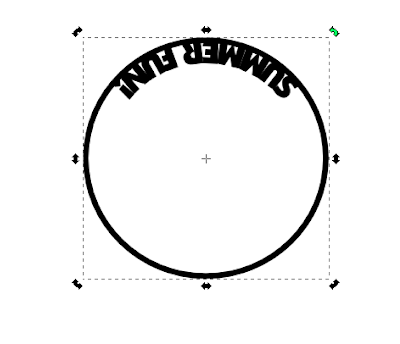
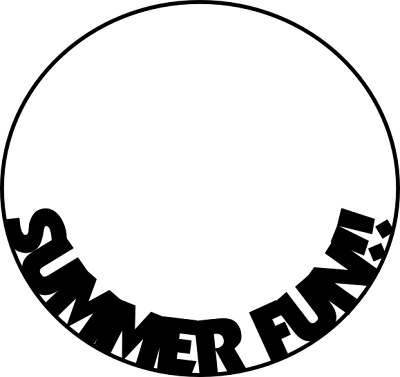
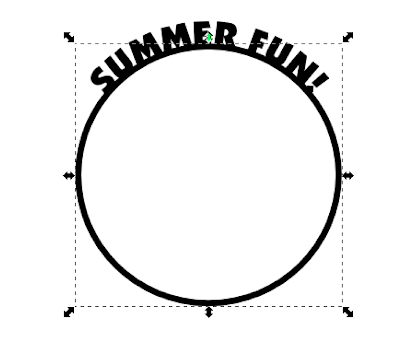
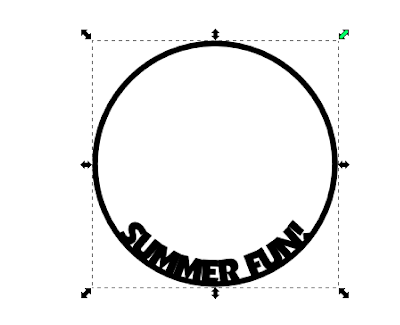
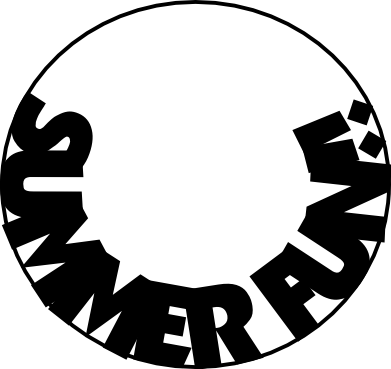
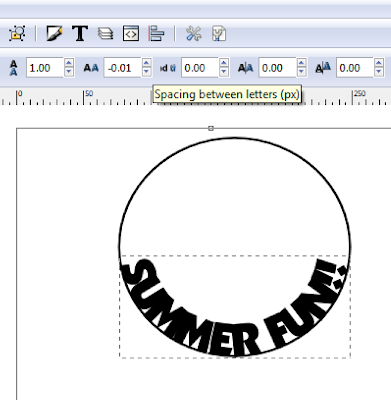
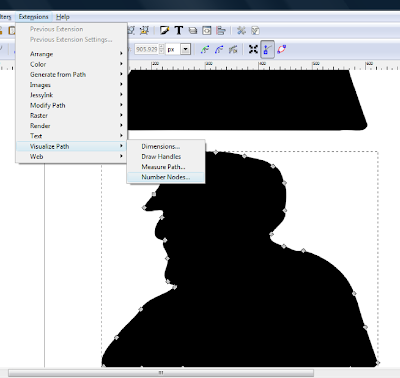
My only critique- some directions aren't complete enough. For instance, on page 30 the directions for "text on a path" present simplified instructions which may get you through the upper text, however, people often ask how to reverse the direction of the text (like ILLUSTRATOR'S COOKBOOK as shown in my sample above) and the recipe is missing a few ingredients so it won't give the results illustrated without a few extra steps. Occasionally some directions didn't work for me like the Shift + R to reverse the path direction. Could be a bug or (gasp) user error.
Like any good cookbook, I've got some favorite recipes marked that I will use again and again. I would recommend this book for both the beginner and experienced user. There are many features that simplify the design process.
There is a pdf version of the Inkscape 0.48 Illustrator's Cookbook available which is convenient to have right on the computer but honestly, for me, there is nothing better than a real book in my hands. Either version (or better yet, both!) will be worthwhile to your Inkscape design experience as you create your own design "recipes".
I have been a long time fan of Inkscape and was delighted to review this book. I am in no way affiliated with the publishers or authors of this book, just a user of a great program available free to all! The book is available
here . Thanks for visiting!
 In the photo above I cut a page of smaller balloons in a variety of sizes just to be flat silhouettes on a wall or table.
In the photo above I cut a page of smaller balloons in a variety of sizes just to be flat silhouettes on a wall or table.